Coding for NXT Crypto Platform #3: Output from the Asset Exchange
The Star of Blockchains
Welcome to the third article on coding with NXT. In the previous articles I have shown you how to set up your Nxt configuration file to easily develop with JavaScript and how to get the first output from the Blockchain data. In this article I would like to continue with one of the most widely used tools in Nxt: the Asset Exchange.
What is the Asset Exchange?
The Asset Exchange is an Exchange based on Blockchain technology. Everybody can to create his/her own Asset tokens on the Blockchain. The Asset can represent anything , whether it is financial services, crowdfunding, support for a website, memberships, commodities or other things you can imagine.
The benefit of using an Asset token on the Nxt Blockchain is that you directly have a global audience, as the Internet and digital currencies such as Nxt or Bitcoin do not know borders. Another benefit I would like to highlight is that nobody needs a real bank account; once you hold your first virtual currency it is easy to move from one denomination to the other and because Blockchain technology is accesible to everyone, there is no difficulty to move them from person to person. (You still should inform yourself about your local juristriction and if creating such an Asset is allowed.)
How to retreive the first Asset Data
To get your first Data we first choose an Asset; you can see a list of all existing Nxt Assets here: Mynxt.info Asset List
Once you have chosen an Asset, you can see the Asset ID in the top left corner. We will need this ID to get data from an Asset. I have chosen the SuperNET Asset in this example as it is frequently traded and has a lot of historical data we can look at.
Please remember you need to have your instance of Nxt running on your system to follow the rest of this tutorial.
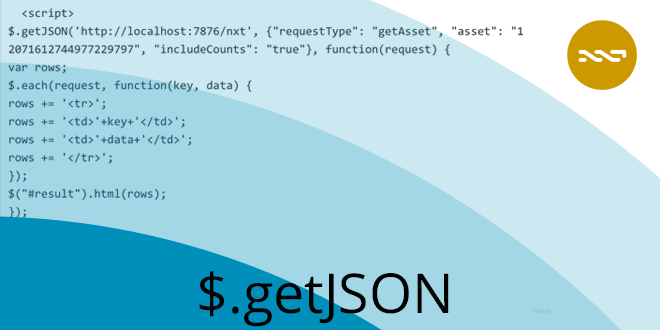
First, let us look at the Meta Data of an Asset. The following script will give you output of the original Asset Setup. As always, I recommend you the page http://localhost:7876/test when looking up the API calls. On this page you can see which calls are for receiving data (GET) or submitting data (POST) to the Blockchain. We will start with GET requests and the call getAsset.
You can use this script to display information on Assets on your website, to overview which Assets have been created in short or long term or just for a personal list of Assets and their functions.
Asset Data
| Key | Data |
|---|
The code above will display a table on your HTML page with the following information:

I want to take some time to teach you about some abbreviations in Nxt at this point:
You see two variables “initialQuantityQNT” and “quantityQNT”. QNT stands for “Quantity”, the initialQuantity is setup by the Asset creator in the beginning. As some of the Assets might be deleted, the “quantityQNT” shows us how many Assets exist at the moment. We also need the “decimals” variable. The Asset we look at has 4 decimals, which means that the number of Assets shown in the table need to be divided by 10,000 (4 zeroes) to get the actual number. The above Asset would result in a quantity of currently 816,061.0000 Assets.
The Account is the numerical Nxt account of the Asset creator and the accountRS the same account identifier in Reed-Solomon (RS) format.
The numberOfTrades, numberOfTransfers and numberOfAccounts are calculated at the point in time when you run the call.
You can shorten the “getAsset” API call with leaving out “includeCounts”: “true” at the above $.getJSON call, consequently you will not receive the number of Asset holders, transfers and trades but the API call will get quicker.
Ask and Bid Orders
After learning details about the Asset and getting the Meta Data, we will want to know if there are Ask or Bid Orders for this Asset and at which price the Asset is currently traded. The methods to use calculatons from Quantities or Nxt decimal places are not always optimal. Sometimes I am choose the methods in this tutorial to be more understandable rather than optimal. Usually I would recommend to make calculations with the original numbers from the API. You won’t have to deal with decimal places and this is where most errors result from. The API calls we are using for this is getAskOrders and getBidOrders. Again, we need the Asset ID to get the Ask and Bid Orders for the Asset you are interested in. Additionally we will shorten the output by adding the firstIndex and lastIndex parameters. Here is the code to retreive both Ask and Bid Orders for the SuperNET Asset:
Ask Orders
Account Quantity Price Total Bid Orders
Account Quantity Price Total
With this call you are expected to receive 2 tables on your HTML page:

The script above can be used to display current prices and Offers for an Asset on your website, and to show the whole Orderbook of any Asset. Furthermore you can use it and analyse tendencies. As you additionally have the Accounts for all bids and asks, you can analyze the bids and asks for the amount of Accounts that are trading on the platform.
This time we had to do some more $.getJSON queries to get the information we want. First, we need the decimals of the Assets to do the calculation about the Quantity as mentioned with the first call. Second, we want to get both: Ask and Bid orders. This needs one query for each of the API calls.
We also see a new variable that needs explanation. “priceNQT” is the price of an Asset per QuantityQNT.
The price on the API is displayed in priceNQT per QuantityQNT. So, what is NQT and what is the difference to QNT? NQT refers to NXTQuant, the smallest number we have in NXT, which is 0.00000001 NXT (8 decimal places). We also have to take into account the decimal places, which we have to multiply again to get the price per actual Asset. I have used the variable var NQTdivider = 8 — decimals; to get the number of power we need to divide the Quantity by and get the current price in NXT per Quantity.
I hope you have enjoyed this third installment of “Coding for NXT Crypto Platform”. In the next article, I will be covering Historical Data and Account information.
Read the next article in this series > …
More resources, example code and dev blogs: https://nxter.org/devcom
More in this series:
Coding for NXT Crypto Platform #1: Configuration
Coding for NXT Crypto Platform #2: First Steps
by Tosch